如何获取图片对应的base64字符串呢?
1:使用代码获取:
运行下面代码
var reader = new FileReader(), htmlImage;reader.onload = function(e) { htmlImage = ' '; // 这里e.target.result就是base64编码 } reader.readAsDataURL(file);
'; // 这里e.target.result就是base64编码 } reader.readAsDataURL(file);
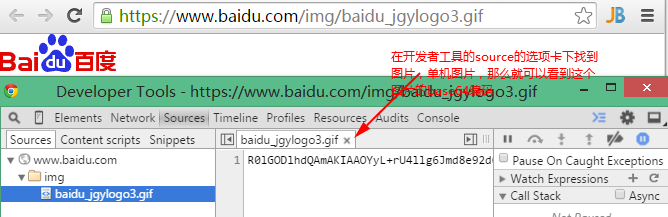
2:在webkit内核浏览器有个挺方便的技巧, 你打开发者工具, 选中图片, 那么右侧就会出现对应图片的base64 ,你把这个字符串复制一下,在字符串前面加上data:images/gif;base64,然后直接复制到浏览器的地址栏, 打开就会显示这副图片;
:

base64图片的DEMO:
运行下面代码
无标题文档 
APNG
这东西是mozilla搞出来的, 它是24位的,而且也是动图,可以容纳1680万种颜色,也是为了取代GIF,但是....也就火狐支持,IE10和chrome,safari全部不行, 如果说gif图片是卡片机的话, APNG就是单反, ;